 |
| Animasi BlogPost |
Untuk melihat BlogPosting (Blog Posts) kita, silahkan kita masuk ke dashboard blog masing-masing dengan membuka dashboard blogger>>tata letak (layout) . Perhatikan Gambar berikut ini yang menampilkan contoh Blog Posts dari Blog Supervba. Blog kebanggaan kami, hehe.
 |
| Layout Blog |
Sebuah BlogPosting bisa saja mengalami kesalahan (masalah). Bagaimana kita mengetahuinya?. Kita biasa melakukan uji struktur html menggunakan Structured Data Testing Tool Google. Bentuk masalah yang dapat terjadi pada BlogPosting adalah data headline dan data date publishednya tidak ada padahal data ini hukumnya wajib. Masalah ini bisa terjadi tergantung dari template kita masing-masing. Selain itu juga tergantung bagaimana kita mengatur setelan Blog Posts kita pada tata letak (layout). Structured data testing tool Google membaca bagaimana laman kita tampil.
Pada kesempatan ini saya akan menggunakan contoh template dari Template Evo Magz karya mas Sugeng. Saya menggunakan Template Evo Magz sebagai contoh, tidak lain karena saya sendiri pernah menggunakan template ini.
 |
| Template Blog |
 |
| Structured Data Testing |
 |
| Structured Data Testing |
Dari gambar kita bisa melihat, ada dua letak kesalahan BlogPostingnya, yaitu data datepublished dan data headline tidak ada. Mari kita pecahkan satu persatu-satu.
Memperbaiki Data Headline BlogPosting yang Tidak Ada
Titik masalah yang akan kita pecahkan terlebih dahulu adalah masalah data headline yang tidak ada. Ikuti langkah-langkah berikut ini.1. Masuk ke dashboard Blogger>>template>>edit html. Cari kode <a expr:name='data:post.id'/> pada template. Kita bisa juga menggunakan fasilitas Find (Ctrl+F) masukkan teks data:post.id. Selanjutnya perhatikan apakah kode HTML kita seperti ini.
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
<b:else/>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
<b:else/>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
</b:if>
Sebelum melakukan perubahan apapun terhadap template, silahkan backup dulu template kita.
2. Silahkan ganti teks yang berwarna biru itu menjadi name headline. Jika sudah, silahkan cek kembali di Structured Data Testing Tool Google. Saya sudah melakukan trik ini pada template Evo Magz yang saya pakai dan hasilnya sukses.
Apa akibat jika kita tidak memperbaiki data headline yang tidak ada padahal data headline merupakan data yang diwajibkan?. Akibat yang saya alami ketika saya belum menemukan solusi ini adalah jumlah tampilan postingan pada Blog Posts saya tidak sesuai dengan setelan pada setelan jumlah blog posts. Saya memberikan setelan jumlah postingan yang terlihat pada Blog posts sebanyak 6, tapi hanya muncul 3. Saya update artikel lagi, muncul 2, update artikel lagi muncul hanya 1 postingan. Begitu seterusnya hingga saya menemukan trik ini dengan mengintip kode HTML pada template lain yang tidak mengalami masalah pada blogpostingnya.
Memperbaiki Data datepublished BlogPosting yang Tidak Ada
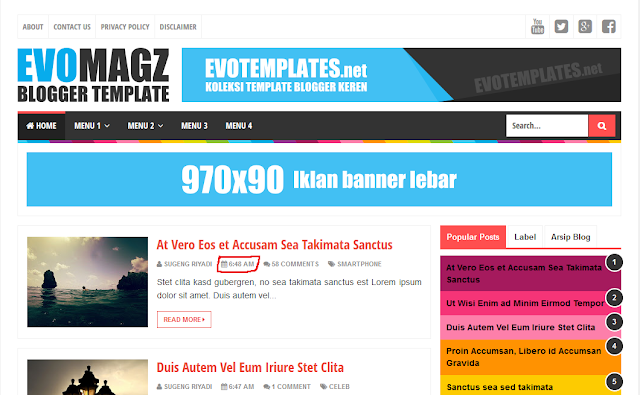
Untuk memperbaiki data datepublished yang tidak ada terbilang tidak sulit seperti mengatasi data headline diatas. Sekarang kita perhatikan dahulu gambar demo dari template evo magz yang BlogPostingnya bermasalah tadi. |
| Template Blog |
Perhatikan, data tanggal yang saya beri kotak merah tersebut. Sekarang silahkan kita ke dashboard Blogger>>tata letak(layout). Pada Blog Posts, klik edit.
 |
| Layout Blog |
Silahkan buat setelan data tanggal seperti bagian yang saya beri kotak merah tersebut. Klik Simpan untuk menyimpan perubahan. Selanjutnya, silahkan kita uji lagi di Structured Data Testing Tool Google. Jika kita menerima hasil seperti ini, maka kita sudah berhasil memperbaiki kesalahan BlogPosting blog untuk data headline dan data datepublishednya.
 |
| Structured Data Testing |
 |
| Structured Data Testing |
Nah untuk rekan-rekan blogger yang mungkin juga menggunakan template Evo Magz, silahkan diuji apakah BlogPostingnya bermasalah. Cara ini bisa jadi juga bisa diterapkan pada template blog lain yang mengalami permasalahan seperti ini. Selamat mencoba.
Begitulah tips blog untuk para blogger yang dapat saya bagikan. Semoga manfaat.
Tags:
Tutorial Blog
